
2분
Figma cube, skew plugin
Figma Plugin!
피그마는 협업에 탁월한 디자인 도구입니다. 리액트로 제작되었으며 강력한 플러그인 시스템을 가지고 있습니다.

플러그인 개발을 위한 API 및 문서도 잘 구성되어 있습니다.
타입스크립트 타입 레포도 있어 개발 시 더욱 편리합니다.
이 글에서는 피그마 플러그인 중 입체적 디자인을 도와주는 몇 가지 플러그인을 소개합니다.
Easometric
Easometric 플러그인은 큐브 형태로 모든 엘리먼트를 조작할 수 있습니다. 큐브 형태의 디자인을 만들 때 사용하면 편리합니다.
직접 그리는 법
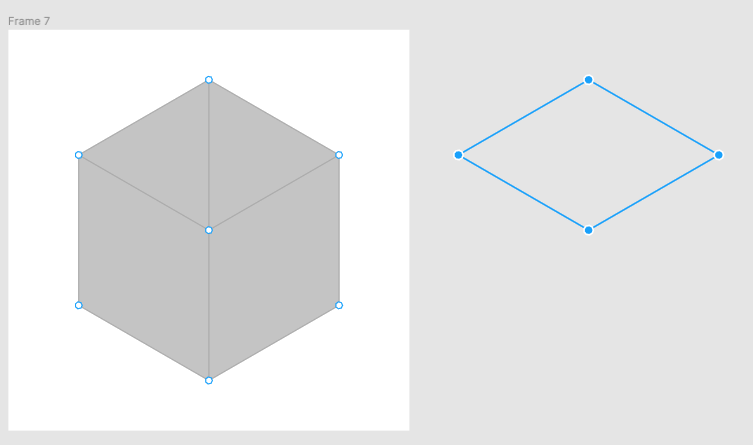
Isometric: 등축 투영법
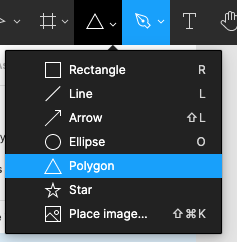
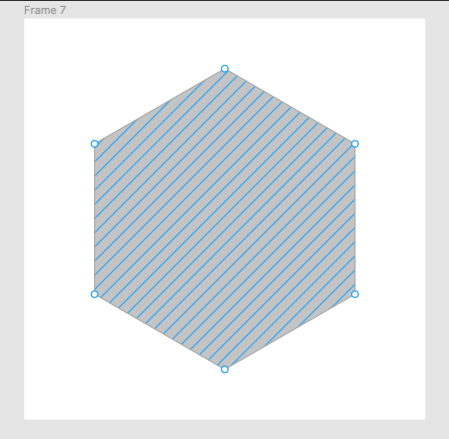
- 폴리곤 선택

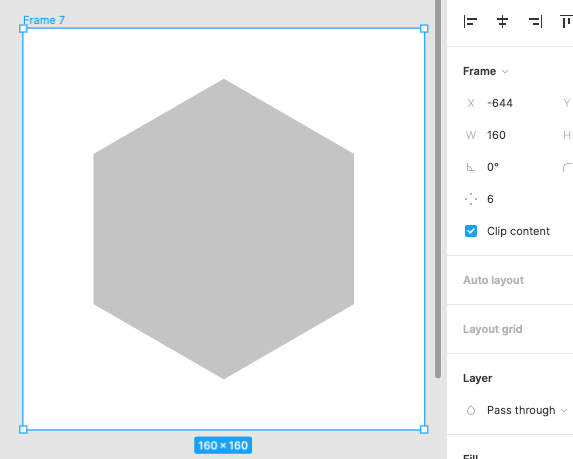
- 6각형 만들기

- edit object click(or double click)

- 펜으로 선 긋기


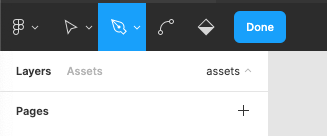
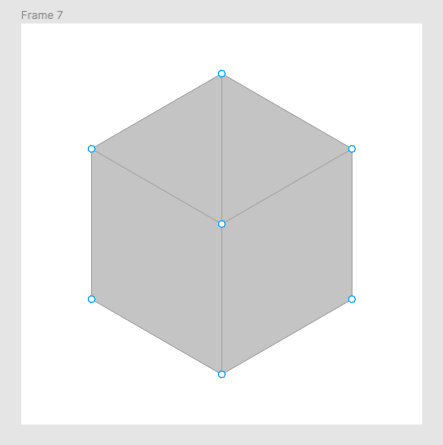
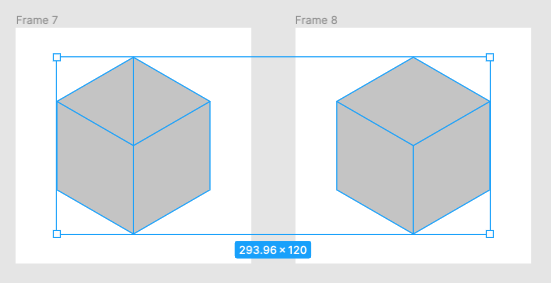
- 각 면 복제: 복제할 면의 선들을 shift로 4개 선택하여 복제해줍니다. 벡터 모드를 벗어나 프레임으로 만들어야 합니다. 틈이 있으면 미세조정하도록 합시다.



- 끝

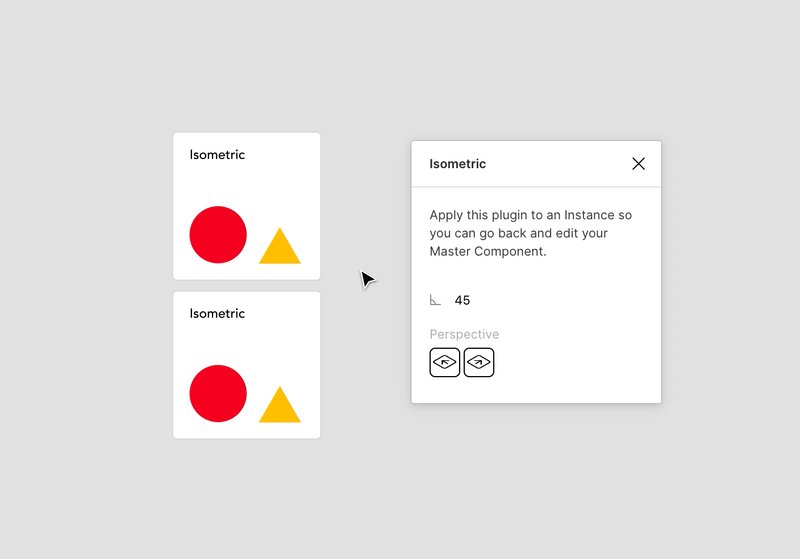
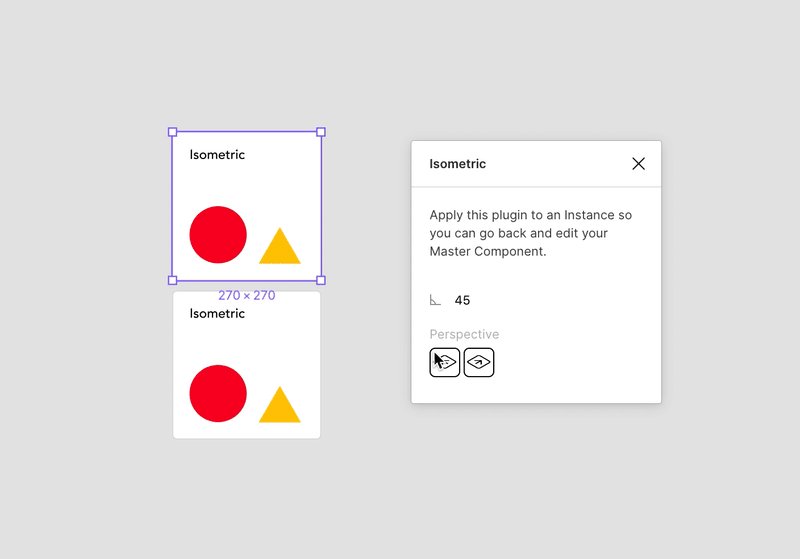
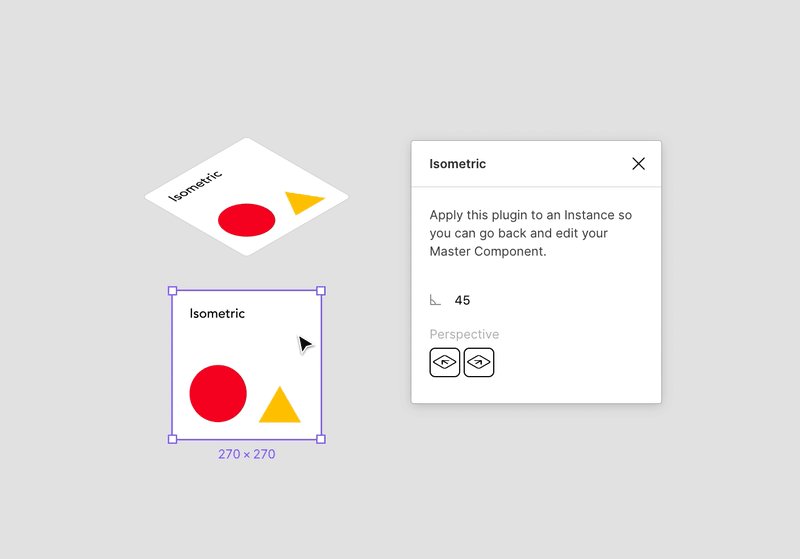
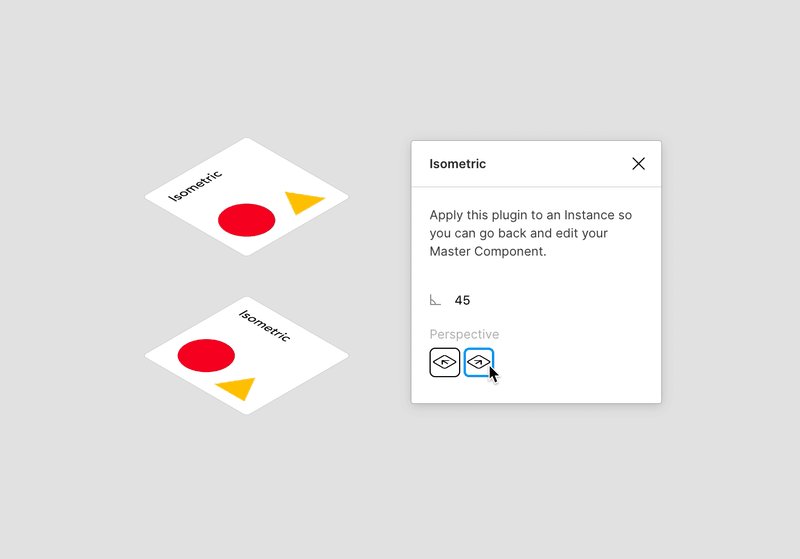
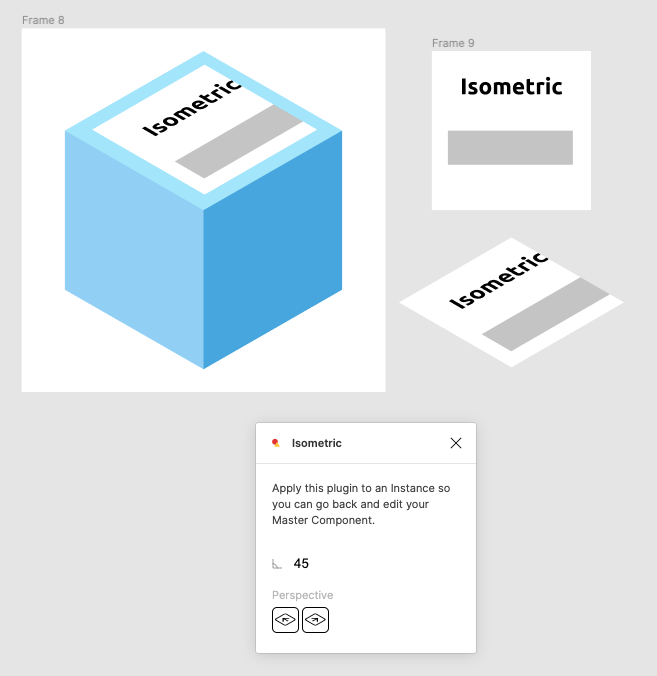
Isometric

Isometric 플러그인은 큐브 윗면에 글자나 도형을 넣을 때 유용합니다.

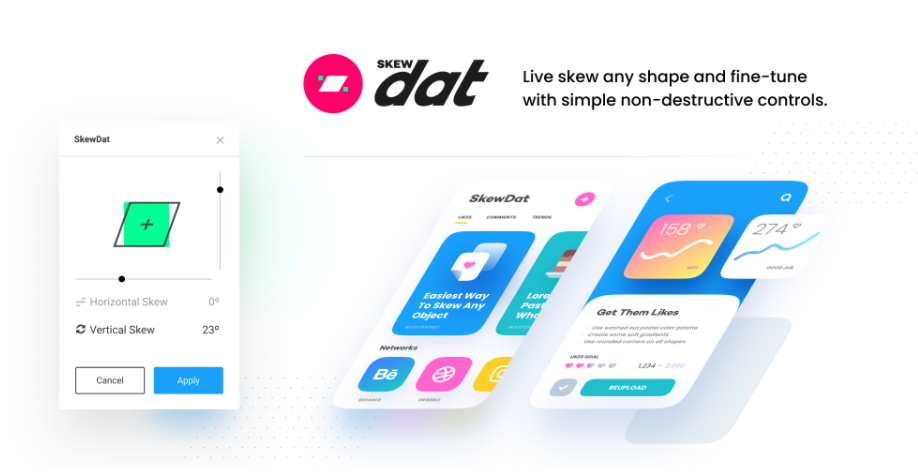
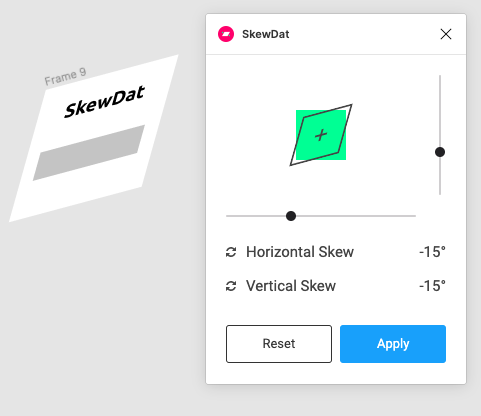
SkewDat

위 2개 툴은 cube에 최적화 되어 있어 각도가 정해져 있습니다.
SkewDat 플러그인은 다양한 각도로 skew 할 때 사용하면 좋습니다.

마무리하며
피그마는 자주 사용되는 도구이며, 플러그인을 통해 많은 도움을 받을 수 있습니다. SkewDat의 경우 2년이 지난 플러그인이지만 여전히 많이 사용되고 있습니다.
더 많은 기능이 포함된 플러그인이 있다면 더 좋을 것 같습니다. 이런 아이디어들을 모아 플러그인을 만들어 보는 것도 좋은 방법일 것입니다. 피그마 플러그인 개발은 더 많은 편의성과 효율성을 위한 좋은 도전입니다.
마지막 업데이트
1/8/2022