
4분
디자인 시스템
A design system is a set of standards to manage design at scale by reducing redundancy while creating a shared language and visual consistency across different pages and channels.
디자인 시스템은 다양한 페이지, 채널들에서
- 중복성을 줄이면서
- 공유된(약속된) 언어와
- 시각적 일관성을 만들어
- 대규모로 디자인을 관리하기 위한
표준입니다.
- Design System 101_nngroup
대부분의 개발자는 사용자에게 일관적이고 아름다운 경험을 제공하며, 직관적이고 합리적인 개발 경험을 추구합니다. 이를 위해 디자인, UI, UX와 관련된 반복적이고 불필요한 커뮤니케이션에서 벗어나고자 많은 고민을 합니다.
개발자들이 디자인 시스템을 사용하면서 반복적이고 불필요한 커뮤니케이션을 줄이고, 일관된 디자인을 유지하며, 작업 효율성을 높일 수 있습니다. 이를 통해 사용자에게 더 나은 경험을 제공할 수 있습니다.
이 글은 디자인 시스템에 대한 탐구와 그에 대한 개인적인 생각을 정리한 것입니다.
들어가면서
대규모 애플리케이션, 시스템, 프로그램 등은 종종 다양한 사람, 팀, 또는 회사가 협력하여 만들어지곤 합니다.
웹 기술의 급속한 발전과 함께 UI 화면 생성에 필요한 속도 역시 증가하고 있습니다.
현재 수백만 개의 애플리케이션과 수십억 개의 웹 사이트가 존재하며, 이들에는 수백 또는 수 천개의 페이지가 포함되어 있습니다.
이러한 폭발적인 확장에 따라 조직 내에서 디자인 작업을 간소화할 필요성이 커졌습니다.
이에 따라, 많은 조직들이 강력한 디자인 시스템을 활용하여 대규모 디자인을 효율적으로 관리하려는 추세입니다.
Design System
1,500개가 넘는 프로젝트가 있었고, 400여 명의 디자이너가 참여하고 있었습니다.
400여 명의 디자이너가 다수의 프로젝트를 동시다발적으로 진행할 때 어떤 문제점을 겪게 될까요?
또한 디자이너뿐 아니라 제작에 가장 직접적으로 연결되어 있는 개발자에게는 어떤 이슈가 발생하게 될까요?
- 개발자와 디자이너의 협업을 위한 LINE 디자인 시스템, LDS 소개
디자인 가이드라인이나 디자인 시스템이 없이 동시다발적으로 프로젝트를 진행하면, 다양한 이슈가 발생할 수 있습니다. 디자이너와 개발자의 어려움을 살펴보겠습니다.
디자이너의 어려움
- 반복적인 커뮤니케이션과 디자인 작업이 필요하게 됩니다.
- 최신 버전을 파악하기 어렵습니다 (예: 최종진짜진짜최종_2021-12-27마지막_진짜마지막.ppt).
- 사용해야 할 색상을 알기 어렵습니다.
- 커뮤니케이션에 지쳐, 커스텀 디자인 요소를 만들게 됩니다 (예: 버튼_요청123번째.png).
개발자의 어려움
- 디자이너, 기획자, 개발자간의 반복적인 소모적인 커뮤니케이션을 진행하게 됩니다.
- 같은 기능의 UI가 서로 다르게 디자인되어 개발 리소스가 낭비되고, 디자인 작업이 중복되어 커뮤니케이션 비용이 증가합니다.
- 상황에 따라 다른 UX를 고려하게 됩니다.
- 시간이 지남에 따라 제품과 서비스의 일관성이 떨어지게 됩니다.
또한, 웹, 모바일 앱, 태블릿 등 다양한 플랫폼에서 제품을 개발하게 되면 이러한 문제들이 더욱 심화됩니다.
디자인 시스템은 이런 카오스 속에서 질서를 가져오기 위해 사용되며, 이러한 문제들을 해결하기 위한 목표를 가지고 있습니다.
History

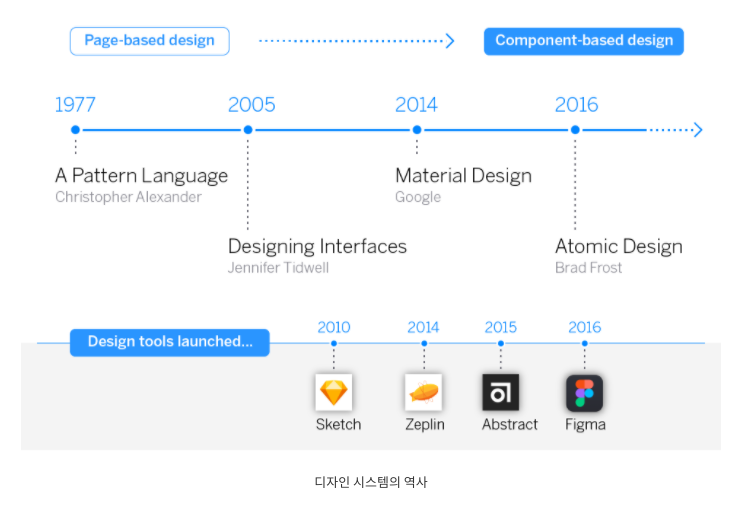
디자인 시스템의 역사를 간략히 살펴보면, 1977년 크리스토퍼 알렉산더의 <A Pattern Language> 에 영향을 받아 2000년대 초반부터 UI 패턴 라이브러리가 등장했습니다.
2016년, 브래드 프로스트가 <Atomic Design> 책을 출간하면서 컴포넌트 기반의 사고방식이 Figma, Sketch와 같은 디자인 툴과 결합되어 체계적인 시스템으로 발전했습니다.
컴포넌트 기반 디자인은 기존 페이지 기반 디자인보다 다양한 스크린 디자인을 빠르게 진행하도록 도움을 주었으며, 업데이트와 유지 보수를 쉽게 만들어 주었습니다.
이로 인해 불필요한 반복적이고 소모적인 커뮤니케이션을 줄이게 되어 생산성이 향상되었고, 일관성 있는 제품 개발에 기여하게 되었습니다.
결론적으로, 디자인 시스템의 발전은 역사적인 배경과 혁신적인 디자인 툴들의 결합으로 인해 현재까지 진화해왔습니다. 이를 통해 디자이너와 개발자들은 더욱 생산적으로 작업할 수 있게 되었고, 사용자들에게 일관성 있는 경험을 제공할 수 있게 되었습니다.
왜 디자인 시스템을 사용하는가?
디자인 시스템을 구축하는 데에는 분명 많은 시간이 필요합니다.
그러나 제품의 규모가 커질수록 관리의 비용은 점점 늘어납니다.
시스템으로 인한 비용이 그렇지 않을 때의 비용을 넘어서는 순간은 오고, 토스는 그 순간을 이미 넘었습니다.
- 4,000시간을 절약해준 디자인 시스템 - 토스
- 빠른 확장과 복제를 통한 디자인 및 개발 효율성
디자인 시스템의 주요 장점은 미리 만들어진 UI 컴포넌트와 엘리먼트를 활용해 디자인을 빠르게 복제할 수 있다는 것입니다. 이를 통해 바퀴를 다시 발명할 필요 없이 효율적으로 작업할 수 있습니다. - 복잡한 문제에 집중하기 위한 디자인 리소스의 부담 완화
재사용 가능한 컴포넌트가 이미 존재함으로써, 복잡한 문제들(예: 정보의 우선순위, 워크플로우 최적화, 여정 관리 등)에 더 집중할 수 있게 됩니다. - 다분야 팀과 팀 간 통합된 언어 구축
디자인 팀의 교체나 분산된 상황에서도 통합 언어를 통해 잘못된 의사소통으로 인한 디자인 낭비와 개발 시간을 줄일 수 있습니다. - 제품, 채널, 부서 전반의 시각적 일관성 유지
각 제품이나 채널이 독립적으로 운영되는 경우에도 디자인 시스템을 활용하여 일관된 시각적 표현과 브랜드 이미지를 유지할 수 있습니다. - 주니어 디자이너와 콘텐츠 제작자를 위한 교육 도구 및 참고 자료 제공
사용 방법과 스타일 가이드를 포함한 명시적인 문서는 UI 디자인이나 콘텐츠 생성이 처음인 개발자나 컨트리뷰터를 효과적으로 온보딩할 수 있도록 도움을 제공합니다. 또한, 이러한 자료들은 교육과 가이드 역할을 하여 팀원들이 디자인 시스템을 올바르게 이해하고 사용할 수 있게끔 지원합니다.
결론적으로, 디자인 시스템은 빠른 확장과 복제를 가능케하고, 복잡한 문제에 집중할 수 있도록 리소스 부담을 줄여주며, 다양한 팀과 팀 간의 통합된 언어를 구축합니다. 또한, 시각적 일관성을 유지하고 주니어 디자이너와 콘텐츠 제작자를 위한 교육 도구 및 참고 자료를 제공함으로써 전체적인 작업 효율성과 일관성을 높이는 데 기여합니다.
왜 디자인 시스템을 사용하지 않는가?
디자인 시스템에 대해서 많은 논의가 있긴 하지만 실무로 제대로 풀어가기란 쉽지 않습니다.
UI 키트를 구성하는 것을 디자인 시스템을 구성한다고 말하는 것은 표면적인 접근이며 단순한 디자인 리소스를 정리하는 수준을 벗어나지 못합니다.
- 디자인 시스템, 제대로 알고 제대로 만들어야 한다
디자인 시스템 사용 시 몇 가지 잠재적 장애물과 제한 사항이 존재합니다.
- 디자인 시스템 구축 및 유지보수는 전담 팀이 필요한 시간 소모적인 작업입니다.
디자인 시스템은 일회성이 아닌 지속적인 발전이 필요하며, 사용자 피드백을 통해 개선합니다. - 디자인 시스템 사용법을 가르치는 데 시간이 소요됩니다.
기존 시스템이 수정되거나 새로운 시스템이 도입되더라도 사용 지침이 필요하며, 그렇지 않으면 일관성이 떨어지고 잘못 적용될 위험이 있습니다. - 일회성 디자인에 대한 인식이 재사용 가능한 구성 요소의 필요성을 무시할 수 있습니다.
이러한 인식은 통합 전략 부족을 시사하며, 효율성을 높일 기회를 놓칠 수 있습니다.
디자인 시스템 도입은 긍정적이지만, 비용과 시간, 노력을 간과해서는 안 됩니다. 장기적인 시각으로 접근하여 전체적인 이점을 극대화할 수 있도록 해야 합니다.
디자인 시스템의 역할
디자인 시스템의 기본적인 목적은 팀의 작업을 용이하게 하는 것입니다.
이는 많은 기업들이 디자인 시스템에 집중하고 있는 이유입니다.
- 디자인 시스템, 제대로 알고 제대로 만들어야 한다
디자인 시스템은 팀에게 효율성을 제공하는 유형적 요소와 무형적 요소를 포함합니다.
유형적 요소는 프로젝트의 일관성을 보장합니다. UI 툴킷을 활용해 통일된 디자인이 가능해집니다.
무형적 요소는 의사결정 과정에 명확한 지침을 제공합니다. 이를 통해 복잡한 커뮤니케이션 없이 프로젝트를 진행할 수 있습니다.
규모가 커지면서 여러 팀의 디자인 및 개발 변화가 있을 때, 디자인 시스템이 프로젝트의 정체성을 유지하게 돕습니다.
또한, 시간을 절약해 줍니다. 정해진 가이드라인에 따라 구축하고 변경사항이 생길 때도 디자인 시스템을 수정해 지속적인 유지 관리가 가능합니다. 이러한 확장성을 통해 개발자는 기능 로직에 집중할 수 있고, 디자이너는 색상과 레이아웃이 아닌 디자인 개념과 사용자 경험에 초점을 맞출 수 있습니다.
디자인 시스템 구성요소
디자인 시스템을 만드는 데는 두 가지 핵심 부분이 있습니다: 디자인 저장소(레파지토리)와 그것을 관리하는 사람들(팀). 이들 요소를 이해하고 활용하면 디자인 시스템이 더욱 효과적으로 작동할 것입니다.
디자인 시스템 레파지토리
디자인 시스템 레파지토리는 다양한 형태를 가질 수 있으며 일반적으로 스타일 가이드, 컴포넌트 라이브러리, 패턴 라이브러리를 포함합니다.
- 스타일 가이드
인터페이스, 디자인 결과물을 만들기 위한 지침, 시각적 참조, 디자인 원칙 등이 포함됩니다. 주로 브랜딩(색상, 타이포그래피, 로고 등)에 초점을 맞추지만, 콘텐츠(목소리, 언어 등)와 시각적, 인터랙티브 디자인 지침도 제공합니다. - 컴포넌트 라이브러리
재사용 가능한 UI 요소를 포함하는 라이브러리로, 디자이너와 개발자가 특정 UI 요소를 배우고 구현할 수 있습니다. 상당한 시간과 리소스가 필요하며, 대표적인 예로 Apple Human Interface Guidelines, Google Material Design System 등이 있습니다. - 패턴 라이브러리
UI 요소 그룹화 및 레이아웃 컬렉션을 제공합니다. 콘텐츠 구조, 레이아웃, 템플릿 등이 특징이며, 재사용 가능한 요소가 기본입니다.
디자인 시스템 팀
디자인 시스템은 지속적인 유지 관리와 감독이 필요합니다. 팀에는 최소한 인터랙션 디자이너, 비주얼 디자이너, 개발자가 포함되어야 하며, 이상적으로 UX 리서처, 아키텍트, 콘텐츠 작성자 등 다양한 직군이 참여해야 합니다.
디자인 시스템을 만들기 위해서는 경영진의 후원도 확보해야 합니다. 이를 통해 조직 내 디자인 시스템의 전략적 중요성을 전달하고 필요한 자원을 확보할 수 있습니다.
디자인 시스템 팀은 다음 역할을 수행해야 합니다:
- 인터랙션 디자인 가이드라인 생성
- 시각적 예제 제작
- 코드 스니펫 및 구현 사양 제공
이러한 역할을 통해 디자인 시스템은 지속적으로 성장하고 발전하며, 전체 조직에 디자인 일관성과 효율성을 제공할 수 있습니다.
마지막으로, 디자인 시스템의 성공을 위해 조직 전체가 시스템의 가치를 인식하고 지지해야 합니다. 디자인 시스템 팀은 다른 팀과 긴밀하게 협력하며, 시스템의 혜택과 사용 방법을 공유하고, 피드백을 수집하여 지속적으로 개선해야 합니다.
결론적으로, 디자인 시스템은 강력한 도구이지만, 그 효과를 극대화하기 위해서는 레파지토리 구성 요소와 팀원들의 끊임없는 노력이 필요합니다. 이를 통해 조직 전체가 일관된 사용자 경험을 제공하며, 시간과 자원을 절약할 수 있습니다.
디자인 시스템
디자인 시스템은 디자인과 개발의 시간과 노력을 최적화하기 위한 컴포넌트, 패턴, 스타일, 지침으로 구성됩니다.
프로젝트 규모, 재사용성, 사용 가능한 리소스와 시간을 고려하여 만들어집니다.
잘 관리되면 팀 구성원의 교육, 작업 간소화 및 복잡한 UX 문제 해결에 도움이 됩니다.
마무리하며
디자인 시스템을 만들기로 결정한 경우, 효과적인 시스템 구축에 필요한 툴과 방법을 알아보는 것이 중요합니다.
개발자와 디자이너가 원활하게 협업하여 효율적인 시스템을 만들 수 있는 기반이 마련되어야 합니다.
다음 포스트에서는 Figma, Framer, Storybook 등의 도구를 사용하여 디자인 시스템을 만드는 방법에 대해 더 자세히 알아볼 예정입니다.
reference
- https://www.nngroup.com/articles/design-systems-101/
- https://www.designlog.org/2512900
- https://story.pxd.co.kr/1434
- https://engineering.linecorp.com/ko/blog/line-design-system/
- https://www.wedesignx.com/knowledge/design-system
- https://uxdesign.cc/design-systems-62f648c6dccf
- https://www.youtube.com/watch?v=LmLchZ4tCXc&t=1509s
마지막 업데이트
12/25/2021